It was ironic, really, that I pretty much did exactly what the intro to the RealWorld project described as a frustrating path in its "this is what we're fixing" introductory post at Medium. Without going into detail, let's just say I spent the past few months doing a lot of stumbling while reading and experimenting extensively about NodeJS, ASP.NET Core, Elm, vsCode, Visual Studio, ReactJS, and other related topics. Throughout, I was tinkering with dozens of attempts to get a small project running in an organic way -- start small, deconstruct it to understand the underlying framework, and add complexity piece by organic piece. This is an approach that has worked for me in the past. Not this time, not without a lot of dead ends, at least.
Suffice it to say, the following paragraphs from Eric Simons at Medium introducing the RealWorld demo environment describe what I experienced. AND THEN I proceeded to wrestle with getting this "easy demo" running for several more days.
About a year ago, I had this realization about a problem I had:
Mastering the core concepts & ideology of a new framework is unnecessarily frustrating.
You read the docs, run a contrived example in a codepen, rip apart the “todo” example app & put it back together again, get their CLI installed locally… and then you’re off to the races!
Except you’re not. Not even close. Because when you start actually trying to build out your 0wn app, that’s when Murphy’s law hits you.
“How do I preload data before navigating to a certain route? That definitely wasn’t in any of the docs or examples. And why is this CLI telling me that left-pad can’t be resolved? I can’t even get a Hello World app running right now. This is infuriating.”
It will take weeks or even months of this mental anguish to attain ample understanding and mastery of this new framework. Worse yet, the Javascript ecosystem ain’t slowin’ down. So once you’re done mastering this one, there’s gonna be more out there that you gotta master—and you’ll never have enough time for them all.
If you step back, this is a rare problem in the history of software engineering that we’re experiencing. Most of the improvements in software’s history have been guided by centralized top-to-bottom efforts from governments, corporations, and the like. That is, until the web came around. The key difference with the web is that its upgrade model follows a more decentralized & democratic solution, and thus the direction of innovation flows opposite: bottom-to-up.
So whenever you see a new library or framework released, what’s really going on is just the Javascript ecosystem doing what it was designed to do: enable anyone to make improvements on top of the web’s runtime—some of which even make it back into the core runtime itself.
This is a good thing.
It is a good thing, but it also makes for far too many approaches which aren't intuitive until you've learned some basics that don't seem to jump off the page in any concise list. From what I can tell, you've gotta wrestle with this for a while before it all starts making sense.
What worked for me are the following steps:
1. Assuming that you've installed vsCode, Visual Studio, nodejs, git, and elm, and have a basic idea of how these components work.
2. In your "repos" folder, create a new working folder that will contain two new subfolders, one for a "frontend" and a "backend" project.
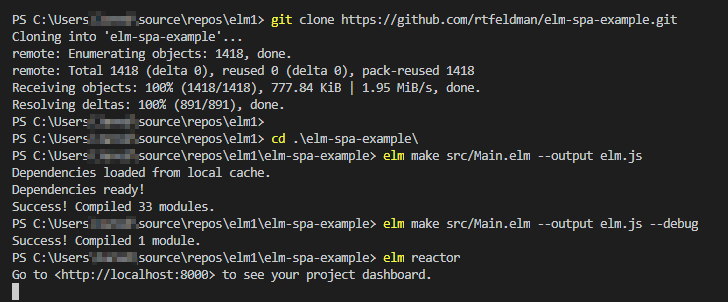
3. Install the frontend. I did this by opening up vsCode, hitting CTRL-` to open up the embedded Powershell terminal, navigating to C:\Users\<ME>\source\repos and typing the following:
git clone https://github.com/rtfeldman/elm-spa-example.git
cd .\elm-spa-example\
elm make src/Main.elm --output elm.js --debug
elm reactor
This starts the app, with reactor hosting it on port 8000, which is exactly what reactor will tell you is happening when you enter "elm reactor" in the application folder. You should see something like this inside your terminal window inside vsCode:
4. Install the backend, starting inside Visual Studio instead of command line: First, install or ensure that you have the Cake for Visual Studio extension installed (see Tools, Extensions and Updates, and search online marketplace for Cake):
 Then select File, Open, "Open from Source Control":
Then select File, Open, "Open from Source Control":
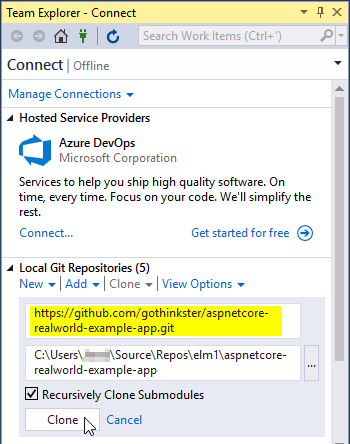
 Next, paste the Git url (https://github.com/gothinkster/aspnetcore-realworld-example-app.git) for the Asp.NET Core Realworld example into the just-opened Team Explorer, Connect, Local Git Repositories, Clone options. Then click "Clone" and wait a few seconds as it downloads and clones:
Next, paste the Git url (https://github.com/gothinkster/aspnetcore-realworld-example-app.git) for the Asp.NET Core Realworld example into the just-opened Team Explorer, Connect, Local Git Repositories, Clone options. Then click "Clone" and wait a few seconds as it downloads and clones:

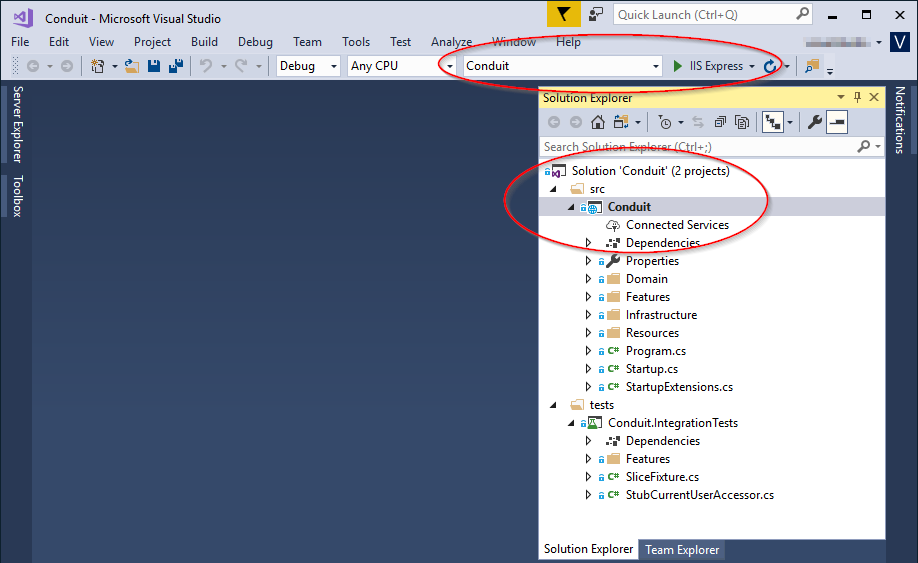
Next, double-click the Conduit.sln file in the Solution Explorer, which will automatically select the correct "startup" item.
Lastly, you are ready to go. Notice that the the project is now organized as a solution, and the "IIS Express" option is available. Click the green IIS Express button. This will open a browser pointed to the site. (Nothing will appear in the browser, but the API is now listening and ready to respond to the frontend requests to the API).
... and that's all I completed. It's now years later as I'm doing a general cleanup of my weblog, and I'm presented with the decision: do I delete this post because it was never finished, or leave it here in this incomplete state, as a reminder of a moment whose relevance was long ago absorbed into the sands of time? There's nothing eminently deletable about this unfinished post; it's got enough material to stand on its own with the addition of this small paragraph to indicate to others that I know it's incomplete... and so here you are. That is all.